Membuat Gambar Gradasi Dengan Gradient Image Maker - Beberapa hari yang lalu ada yang mengirim pertanyaan seputar bagaimana cara membuat background blog dengan warna gradasi, dan hari ini kang Rohman mencoba menyempatkan waktu untuk membahas tentang hal ini.
Untuk membuat sebuah background dengan tampilan warna gradasi, ada beberapa langkah yang sekiranya dapat anda lakukan. Berikut langkah-langkahnya :
-
Buatlah sebuah gambar dalam bentuk warna gradasi, tentunya anda bisa membuat berbagai variasi gradasi ataupun ukuran gambar sesuai keinginan anda. Contoh gambar dengan warna gradasi :
-
Untuk di muat pada blog atau website, gambar tersebut tidak harus dalam ukuran penuh, namun anda bisa memotongnya ( crop ) sekecil mungkin, bisa arah horizontal atupun arah vertikal ( nanti berhubungan dengan pembuatan kode pada CSS nya ). Contoh :
-
Uploadlah gambar gradasi yang telah anda buat dan telah di potong sekecil mungkin tadi ke hosting tempat biasanya anda menyimpan gambar, apakah itu mau disimpan di blogger, photobucket.com, tinypic.com ataupun yang lainnya.
- Catat atau copy alamat gambar yang tadi diupload, misal : http://i32.tinypic.com/2im8j1y.jpg
- Masuk ke bagian kode CSS template anda, lalu masukkan alamat gambar tadi di bagian body, contoh :
body {
background:#ffffff url(http://i32.tinypic.com/2im8j1y.jpg) repeat-x left top;
......
......
} - Save template anda. Selesai.
Langkah-langkah diatas merupakan teori secara umum untuk anda yang menggunakan fasilitas hosting gambar gratisan, jika anda menggunakan hosting sendiri maka tentu saja gambar di upload ke hosting sendiri.
Karena kang Rohman menginginkan agar tutorial ini mudah untuk di pahami, maka pembahasan tentang cara membuat background blog dengan warna gradasi akan dibagi menjadi dua bagian. Posting ini khusus untuk membahas bagaimana cara membuat gambar gradasi atau gradient dan posting selanjutnya akan di bahas tentang bagaimana memasang kode CSS pada template blog anda.
OK lanjut ….
Bagi anda yang sudah familiar dengan program desain grafis seperti photoshop atau corel draw ataupun sofware yang lainnya, membuat gambar gradasi tentu saja merupakan hal yang gampang untuk di lakukan. Namun, terkadang ada juga yang merasa kesulitan dalam membuat sebuah gambar dengan berbagai alasan, mungkin karena memang tidak menguasai teknih desain grafis atau mungkin tidak tersedianya software desain grafis pada komputer yang anda gunakan.
Untuk anda yang merasa kesulitan dalam membuat sebuah gambar gradasi, anda bisa menggunakan alternatif lain yaitu menggunakan tool "gradient maker" yang bisa anda download secara gratis di internet, silahkan googling saja dengan keyword "gradient maker".
Alternatif yang lainnya lagi yaitu dengan menggunakan tool online gradient image maker. dengan tool ini anda bisa membuat gambar gradasi atau gradient dimana saja dan kapan saja, yang penting anda terhubung dengan internet. Website penyedia layanan gradient image maker banyak sekali, salah satu diantaranya adalah http://tools.dynamicdrive.com/gradient. Dengan tool dari website ini anda bisa dengan mudah membuat sebuah gambar gradasi.
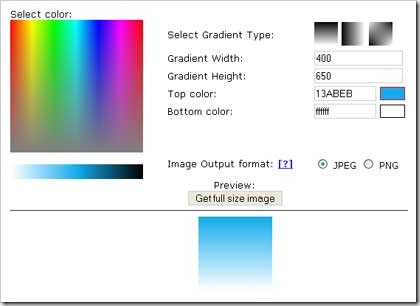
Dengan Tool ini anda hanya perlu memasukkan nilai lebar gambar ( gradient width ), tinggi gambar ( gradient height ), memasukkan warna yang anda inginkan yaitu dengan cara klik pada warna dibagian selec color, kemudian klik tombol "Get full size image", setelah muncul jendela baru dan gambar yang dibuat telah ada, silahkan klik kanan pada gambar tersebut lalu pilih "Save Image As…"
Contoh :
- Select Gradient Type : Type pertama ( paling kiri )
- Gradient Width : 1 ( agar tidak harus memotong lagi )
- Gradient Height : 650
- Top Color : 13ABEB
- Bottom color : FFFFFF
- Image Output format : JPEG atau PNG juga boleh
- Klik tombol "Get full size image"
- Setelah muncul jendela baru, sorotkan mouse komputer anda pada gambar yang ada, klik kanan lalu pilih opsi "Save Image As…"
- Silahkan simpan gambar tersebut di komputer anda untuk nanti di upload ke hosting gambar.
Di tulis oleh : Kang Rohman pada 10 September 2009
Description: Membuat Gambar Gradasi Dengan Gradient Image Maker, Rating: 5
Reviewer: Unknown, ItemReviewed: Membuat Gambar Gradasi Dengan Gradient Image Maker




0 komentar pada Membuat Gambar Gradasi Dengan Gradient Image Maker :
Posting Komentar
Tolong komentarnya berhubungan dengan artikel yang ada. Komentar yang mengarah ke tindakan spam akan di hapus atau terjaring secara otomatis oleh spam filter.