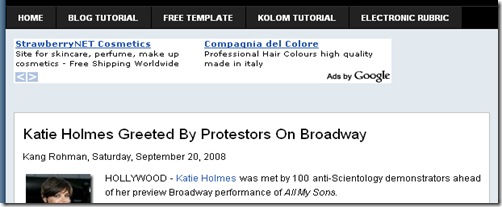
Tutorial kali ini khusus Kang Rohman tujukan bagi anda para pengguna template magazine 2 yang ingin menambahkan kolom baru di atas kolom posting. Ini di sebabkan setelah melakukan inspeksi ke beberapa pengguna template magazine 2, ternyata banyak diantaranya yang sering memasang iklan atau apa saja di atas kolom posting, namun tampilannya menjadi kurang enak untuk di lihat. Coba perhatikan gambar di bawah ini :
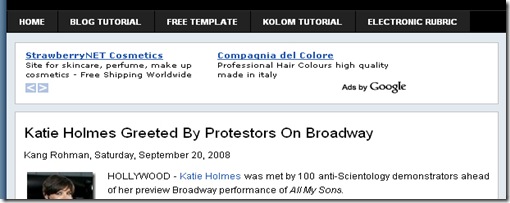
Coba bandingkan dengan gambar berikut :
Di lihat dari segi fungsi, kedua duanya memiliki fungsi yang sama yaitu memasang iklan di atas kolom posting, tidak ada yang salah dengannya. Namun, secara estetika gambar yang kedua jauh lebih baik. Disamping memiliki fungsi memasang iklan, nilai keindahan dari template tersebut tidak menjadi rusak ( itu menurut kang Rohman lho ).
Untuk menciptakan seperti gambar yang kedua seperti contoh di atas, anda perlu membuat kolom baru di atas kolom posting. Bagi yang berminat, silahkan ikuti langkah-langkah berikut ini :
- Silahkan login ke Blogger dengan ID anda.
- Klik Tata Letak
- Klik tab Edit HTML.
- Klik tulisan Download Template Selengkapnya.
- Silahkan save dulu template tersebut, ini di maksudkan untuk mengurangi resiko apabila terjadi kesalahan ketika melakukan editting pada template, kita masih punya back up data untuk mengembalikannya seperti semula.
- Cari kode ]]></b:skin>.
- Copy paste kode berikut persis di atas kode ]]></b:skin>.
.topcolumn{
width: 578px;
padding:10px 0px 10px 10px;
background:#fff;
margin:0px 0px 10px 0px;
text-align:left;
border:1px solid #C0C0C0;
}.topcolumn .widget{
} -
Lihat ke bagian bawah, lalu cari kode berikut :
<div id='main-wrapper'>
-
Copy paste kode berikut persis di bawah kode <div id='main-wrapper'> :
<b:section class='topcolumn' id='topcolumn' preferred='yes'/>
-
Klik tombol SIMPAN TEMPLATE.
-
Selesai.
Langkah selanjutnya, silahkan klik tab Elemen Halaman, maka anda akan melihat tata letak template menjadi seperti contoh gambar berikut :
Sekarang anda sudah bisa memasukan apa saja di atas kolom posting anda tanpa harus mengganggu keindahan dari template anda.
Selamat mencoba! serta jangan lewatkan, posting selanjutnya adalah tentang cara menambahkan kolom baru di bawah kolom header untuk template magazine 2. Jangan sampai terlewatkan!.
Di tulis oleh : Kang Rohman pada 16 Oktober 2008
Description: Buat Kolom Diatas Kolom Posting Pada Magazine template 2, Rating: 5
Reviewer: Unknown, ItemReviewed: Buat Kolom Diatas Kolom Posting Pada Magazine template 2




0 komentar pada Buat Kolom Diatas Kolom Posting Pada Magazine template 2 :
Posting Komentar
Tolong komentarnya berhubungan dengan artikel yang ada. Komentar yang mengarah ke tindakan spam akan di hapus atau terjaring secara otomatis oleh spam filter.