Untuk membuat recent comment pada new blogger template tidaklah sulit, karena saat ini sudah ada Recent comments widget creator dari hans serta hackosphere yang bekerja secara otomatis, tugas sobat hanya login di blogger.com, pilih blog yang mau dipasang trus add widget, selesai. Sangat gampang tanpa harus bersusah payah menambahkan berbagai kode kedalam template sobat. Untuk membuatnya silahkan sobat klik tombol di bawah ini :
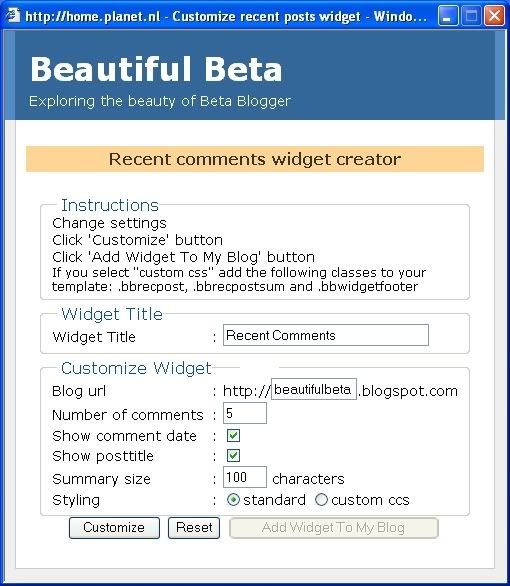
Ok, setelah sobat klik tombol diatas, maka nanti akan muncul gambar seperti ini :

Agar lebih jelas, silahkan ikuti langkah-langkah berikut ini :
- Silahkan klik kotak di atas atau bisa juga klik di sini
- Tulis judul Recent Comments dengan yang sobat inginkan. contoh : "komentar terbaru". atau biarkan saja juga boleh
- Ganti nama beautifulbeta di samping tulisan http dengan nama blog sobat. contoh : kolom-tutorial
- Tulis angka banyaknya komentar yang diinginkan di samping tulisan Number of comments
- Beri tanda centang pada kotak di samping tulisan Show comment date jika komentarnya ingin ada tanggalnya
- Beri tanda centang pada kotak di samping tulisan Show posttitle jika komentarnya ingin ada judul postingan
- Tulis jumlah karakter hurup yang diinginkan di samping tulisan Summary size
- Untuk styling silahkan pilih yang mana saja
- Klik tombol bertuliskan Customize
- Klik tombol bertuliskan Add Widget To My blog
- Silahkan sign in dengan id sobat
- Pilih blog sobat yang ingin ada Recent comments nya di samping tulisan select a blog
- Klik tombol bertuliskan ADD WIDGET
- Secara otomatis Recent comment widget sudah di tambahkan ke blog sobat
- Pindahkan elements Recent comment yang baru dibuat pada tempat yang sobat suka
- Selesai.
Bagaimana sobat, gampangkan? so pasti gampang donk
Tapi ada satu lagi kabar gembira nih buat para sobat. Bagi sobat yang blog nya memakai bahasa indonesia tentu saja akan sedikit janggal, karena recent comment diatas memakai bahasa inggris. Apakah recent comments tersebut bisa menjadi bahasa Indonesia? jawaban nya bisa. Jika sobat tertarik silahkan ikuti langkah-langkah berikut ini :
- Sign in di blogger dengan id sobat
- Klik menu Layout pada blog yang ingin di rubah
- Klik menu Page Elements
- Klik tulisan Edit pada element Recent Comments yang tadi dibuat
- Akan muncul kode-kode seperti ini :
- Klik tombol SAVE CHANGES
- Selesai.
<script style="text/javascript" src="http://home.planet.nl/~hansoosting/downloads/showrecentcomments2.js">
</script><script style="text/javascript">var numcomments = 5;var showcommentdate = true;var showposttitle = true;var numchars = 100;var standardstyling = true;</script>
<script src="http://YourBlogName.blogspot.com/feeds/comments/default?alt=json-in-script&callback=showrecentcomments"></script>
Pada kode yang tercetak biru diatas, silahkan ganti kodenya dengan kode dibawah ini :
http://amen24.googlepages.com/showrecentcomments.js
Untuk melihat contoh Recent comments yang berbahasa indonesia, silahkan klik disini. Jangan lupa klik di sini juga ya
Selamat mencoba !!!!
Di tulis oleh : Kang Rohman pada 14 Juni 2007
Description: Pasang Recent Comments, Rating: 5
Reviewer: Rohman, ItemReviewed: Pasang Recent Comments

0 komentar pada Pasang Recent Comments :
Posting Komentar
Tolong komentarnya berhubungan dengan artikel yang ada. Komentar yang mengarah ke tindakan spam akan di hapus atau terjaring secara otomatis oleh spam filter.